Las cartas se diferencian entre ellas por su tipo, color y contenido. El tipo viene definido por su reverso, el color define su territorio, y el contenido lo dota de alma y función.
A nivel de contenido, tienen información a varios niveles. Dependiendo del nivel de conocimiento que tengamos sobre DDD, usaremos más o menos información de las mismas.
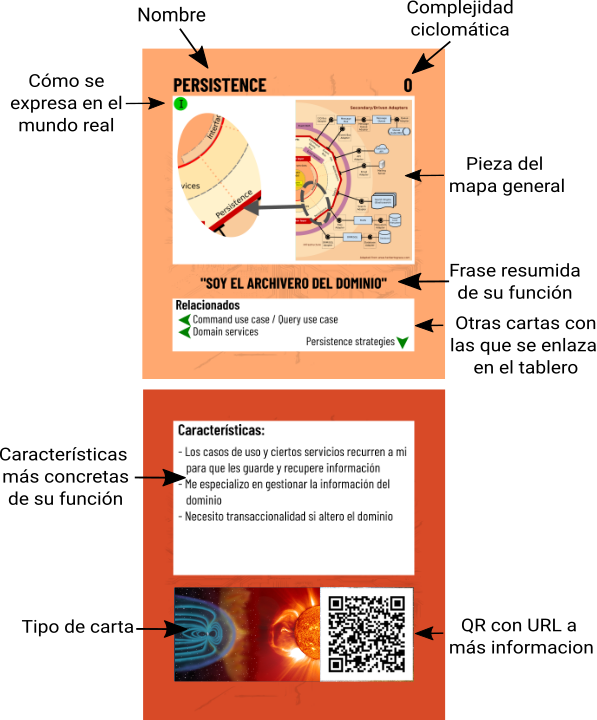
Anatomía de una carta

Nombre: Es el nombre que se le da de forma canónica a nuestro componente en DDD. Están en inglés para ser más acordes con los conceptos en su idioma original.
Complejidad ciclomática: Este valor nos da una idea de lo compleja puede ser nuestra carta a la hora de implementar su funcionalidad. A mayor valor, más complejo y mayor peso. Podemos usar una escala de 1 a 10, siendo el 10 la complejidad más alta. En nuestro caso veremos que tenemos cartas de valor 0, son cartas que no tienen realmente desarrollo, pero tienen una utilidad que veremos más adelante. Es importante no confundir complejidad ciclomática con cantidad de trabajo a realizar. Si que es verdad que están relacionadas, pero la complejidad ciclomática está más enfocada a lo difícil que será mantener ese código. Podríamos tener una tarea sencilla pero con gran cantidad de campos. En ese caso tendría una complejidad baja pero una cantidad de trabajo elevada. Los dos tipos de tareas pueden consumir gran cantidad de tiempo, pero de forma diferente.
Pieza del mapa general: Aquí tendremos una representación de la pieza recortada del mapa general. De esta forma, podremos identificar el tipo que es de forma gráfica, y encontrarla con más facilidad en el gráfico completo.
Frase resumida: En este caso necesitamos una frase que defina de un golpe su principal función. Es importante que sea de forma que le de personalidad. Sólo con leerla nos debemos hacer una idea de su misión en el flujo. Aquí puede generar confusión al principio. Requiere algo de imaginación… meternos en un mundo de fantasía en el que todos los objetos tienen personalidad y pensamiento propio. Sólo así podremos interiorizar lo que hace cada elemento y cómo se relaciona con el resto. Y es muy útil para saber luego quién hace qué en nuestro código.
Características: Aquí definimos sutilezas que perfilan o definen mejor la frase que vimos anteriormente. Si la frase era la idea más primigenia, aquí podemos poner las reglas que rigen su comportamiento de una forma más alineada con las reglas del DDD. Eso sí, sin perder de vista que estamos definiendo una personalidad, no una pieza de software.
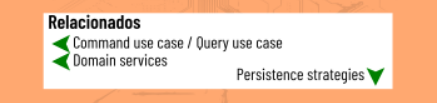
Relacionados: Por último, tenemos los relacionados. Nuestros objetos se relacionan con otros de forma natural. En este caso, pondremos los más importantes con los que entran en contacto. De esta forma será más fácil ubicarlos a la hora de hacer la actividad, y veremos cómo se monta el flujo.
Capa básica de una carta
Para empezar una partida rápida, nos centraremos en los aspectos más básicos de la carta, que son el Nombre, su Frase resumida y sus Relacionados.

El nombre nos dice quién es. Es lo más importante. En DDD este nombre te servirá para profundizar más en los documentos técnicos. La frase resumida intenta plasmar la intención de esa carta. Normalmente se relaciona con su actividad en el flujo del caso de uso.
Interpretando la sección de “Relacionados”
La sección relacionados es algo abierta a interpretaciones. Se ha intentado agregar con qué tipo de cartas entra en contacto teniendo en cuenta el flujo y el tablero.
Un ejemplo de una carta con tres relacionados nos servirá de apoyo.

En este caso, a su izquierda espera solamente entrar en contacto con la carta “Command”, a su derecha se puede encontrar con la carta “Application services” o “Domain services”… y hacia abajo (tercera fila), puede entrar en contacto con la carta de habilidad “Persistence”.
Si bien, las cartas intentan ser lo más específicas, deberemos interpretar qué carta de las posibles es más apropiada según el caso de uso.
Si nuestro caso de uso va a alterar el estado de nuestro dominio, es más normal que se apoye en “Application services” o “Domain services”, por ejemplo, pero si es un caso de uso sencillo, se abre la posibilidad de que simplemente genere un “Aggregate root” sin ayuda de ninguna carta de soporte.
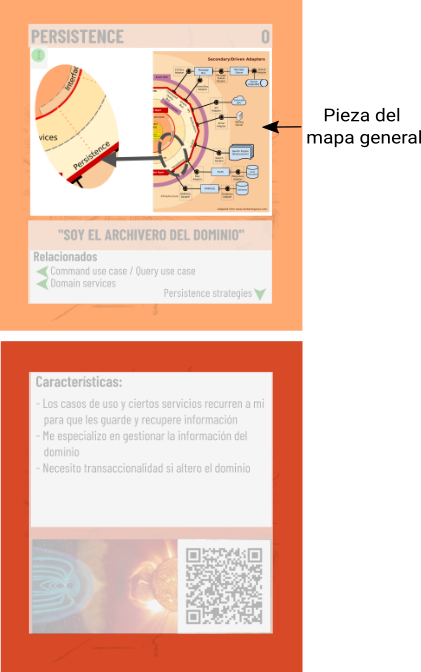
Profundizando en la carta: Dónde se ubica en nuestro esquema general
Cuando dominemos el tablero y la colocación de las cartas, podremos profundizar en la siguiente capa de información, que es dónde lo ubicamos en nuestro mapa general del Bounded context.
Para ello nos fijaremos en la pieza descrita en la foto y la buscaremos en el esquema general. (TODO Mostrar esquema)
Esto nos dará una idea de qué parte del esquema de un Bounded context representa la carta.

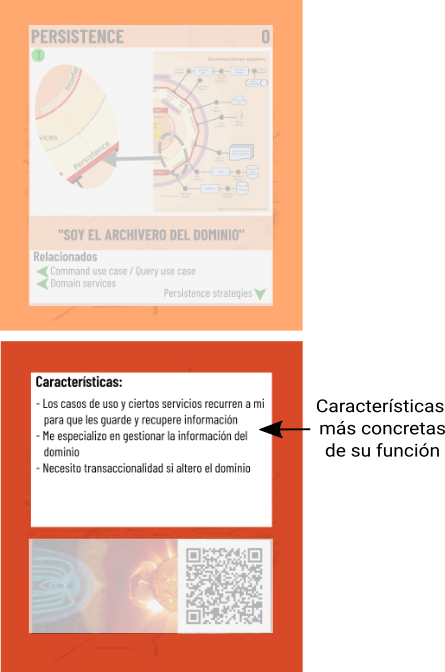
Descubriendo el comportamiento de nuestras cartas
Sabemos cual es su nombre canónico en DDD, cual es su misión genérica, dónde ubicarlo en nuestro mapa general de un “Bounded context”…
Si tuviéramos que convertir esta carta en código… ¿qué reglas básicas regirían su comportamiento?. En la sección de características se remarca lo más relevante.
Lo más interesante de esta sección, es que es donde se generará el debate más intenso en el equipo al usarlas. Si el equipo echa en falta algo importante o hay un consenso para agregarle una característica, lo ideal sería reimprimir la carta con los cambios para reflejar cómo funciona nuestro “Bounded context”.

Entrando en detalles de implementación
Sólo nos queda un nivel más, orientado a los más técnicos. Y sería la complejidad ciclomática y cómo expresar esta carta en el mundo real.

Complejidad ciclomática
El objetivo de indicar un número relativo a la complejidad ciclomática en estas cartas es orientar dónde radica el peso en nuestro flujo. No es un númeo real, pero sirve para hacerse una idea de dónde se nos puede complicar el desarrollo a la hora de mantenerlo frente a variaciones.
Un cálculo rápido de este valor sería aplicar la norma de “cantidad de IF’s en nuestro objeto +1”. Con lo que un objeto sencillo tendría un valor de 1, y un pbjero con dos decisiones, tendría un valor de 3.
El valor de la carta es orientativo y en nuestro código sería recomendable no superarlo. En este caso, como las características, se puede cambiar para reflejar la realidad del desarrollo o los compromisos de equipo adquiridos.
Cómo se expresa en el mundo real
Las cartas nos dan una idea de cómo funciona conceptualmente DDD, sus comportamientos, pesos de responsabilidad, pero falta definir de qué manera se articula en código…. o no se articula porque la carta sea un concepto.
Para eso están esos pequeños items en el gráfico.
Los items son los siguientes:
 : Indica interfaz en nuestro código.
: Indica interfaz en nuestro código.
 : Indica una clase real en nuestro código.
: Indica una clase real en nuestro código.
 : Indica una librería de terceros.
: Indica una librería de terceros.
 : Esta carta será una carpeta en nuestra estructura de ficheros.
: Esta carta será una carpeta en nuestra estructura de ficheros.
 : Este icono indica que la carta no tiene una representación real en nuestra aplicación. Representa un concepto.
: Este icono indica que la carta no tiene una representación real en nuestra aplicación. Representa un concepto.
